WordPress で Cocoon テーマを使っていて(この記事を書いたときのバージョンはこちら)、サイドバーにamazonアソシエイトの「サーチウィジェット」やRakutenアフィリエイトの「楽天モーションウィジェット」を入れました。
PCでは何の問題もなく見えていたのですが、iPhoneで見たら表示されていません。

ん~
結論から言うと、「モバイルスライドインメニューでは広告を表示させない」というのが仕様になっているようです。
スライドインメニュー部分の広告は、アドセンスポリシー違反になる可能性もあるので、出さないようにしていると書かれていました。
サイドインメニューをやめてコンテンツ下にサイドバーを表示する
仕様じゃぁしょうがない。
でも、広告は出したい。
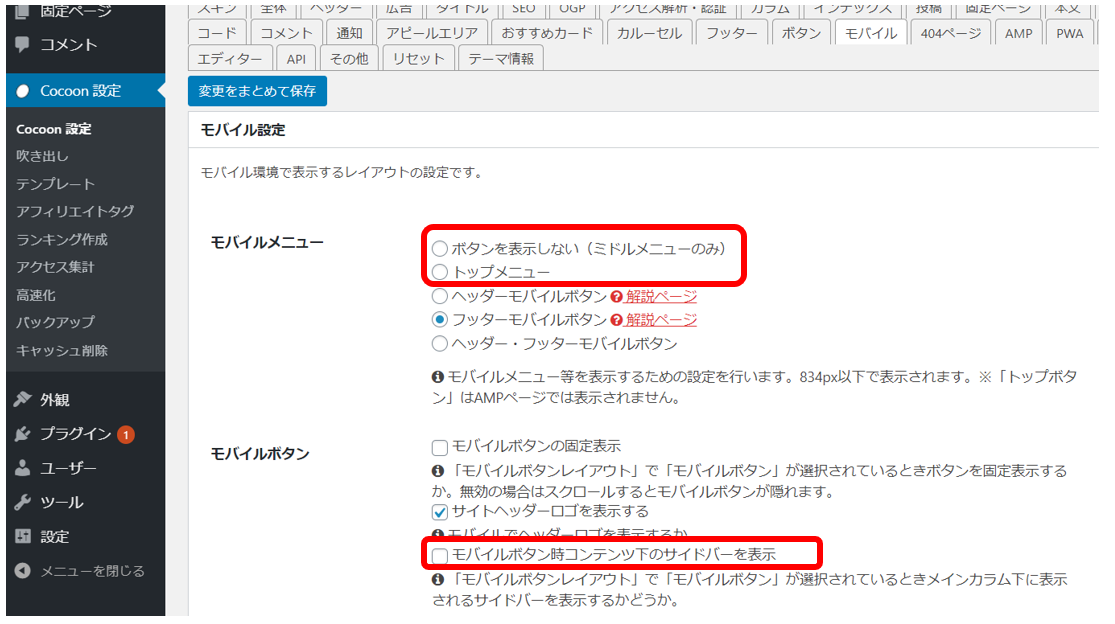
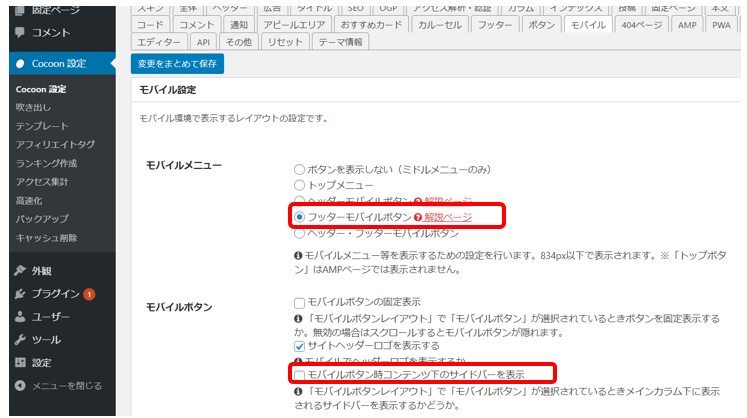
Cocoon の場合、管理画面の「Cocoon設定」の「モバイル」のところで、「モバイルメニュー 」を「ボタンを表示しない(ミドルメニューのみ)」とか「トップメニュー」にすると、サイドバーのメニューは横から出てくるスライドインメニューではなく、コンテンツ下に表示されるようになり、その時にはamazonアソシエイトの「サーチウィジェット」やRakutenアフィリエイトの「楽天モーションウィジェット」も含めて広告が表示されます。
また、その下にある「モバイルボタン」の「モバイルボタン時コンテンツ下のサイドバーを表示」では、スライドインメニューの時でも、コンテンツ下にもサイドバーの内容が表示され、コンテンツ下のメニューには、広告も表示されます。

サイドインメニューと「フッター(モバイル用)」ウィジェットを利用する
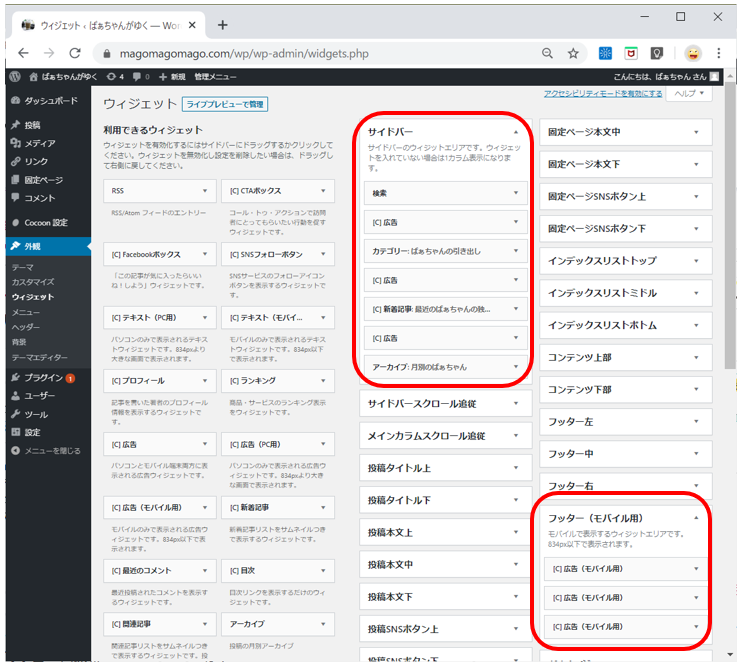
スライドインメニューは出したいけれど、広告以外の同じ内容がメニューにも投稿下にも表示されるのはちょっと嫌だ、という時には「ウィジェット」の「フッター(モバイル用)」に広告だけ表示するという方法もあります。
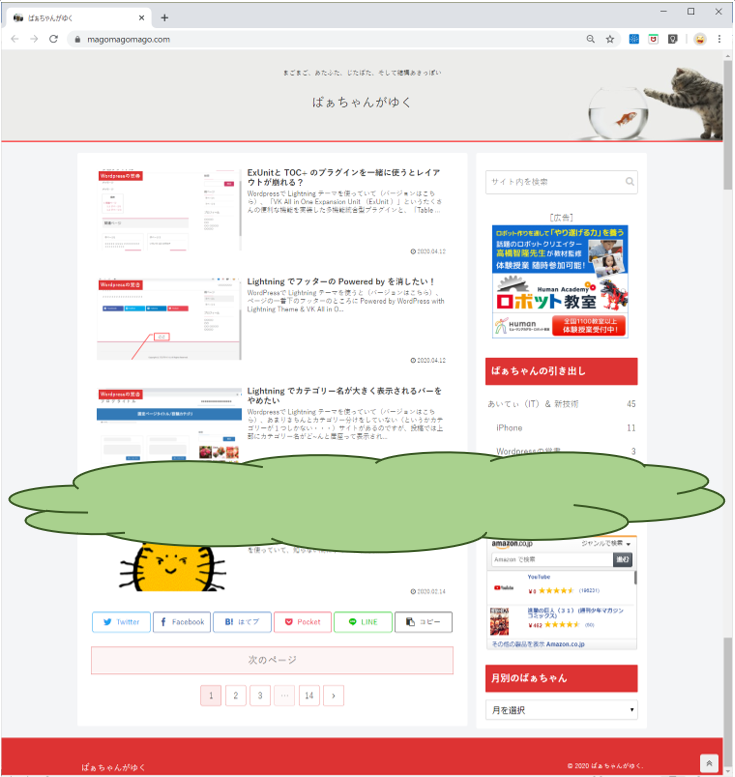
PCではサイドバーには広告も含めたものが表示され、コンテンツ下には「フッター(モバイル用)」の内容は表示されません。

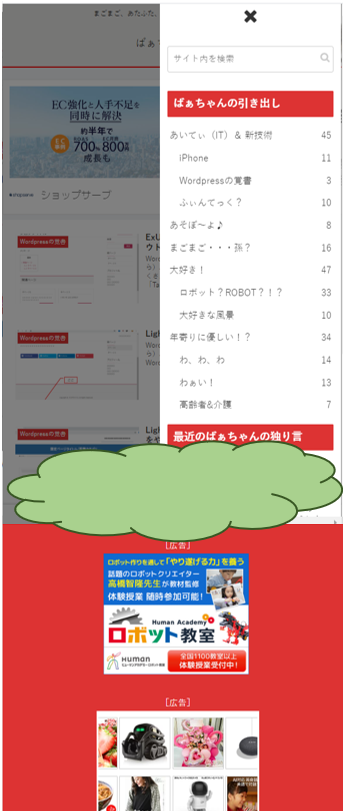
モバイルでは、広告なしのスライドインメニューと、コンテンツ下には「フッター(モバイル用)」で指定した広告が表示されます。

スライドインメニューでコンテンツの下に広告を表示する方法
管理画面の「Cocoon設定」→「モバイル」の「モバイルメニュー」は「フッターモバイルボタン」のまま。「モバイルボタン」も「モバイルボタン時コンテンツ下のサイドバーを表示」にチェックが入っていないままです。

管理画面の「外観」→「ウィジェット」の「サイドバー」と「フッター(モバイル用)」に同じ広告を入れます。

これで、「サイドバー」に入れた広告はPCのみにしか表示されません。広告以外はスライドインメニューにも表示されます。
「フッター(モバイル用)」に入れた広告は、スライドインメニューが表示されているときだけ、コンテンツ下に表示されます。右側に再度がーが表示されているPCの場合には表示されません。

めでたしめでたし
おまけ
PCとモバイル、という言葉を使っていますが、ブラウザの幅によってPCになったりモバイルになったりします。つまりパソコンで見ている場合には、ブラウザの幅を小さくすればスライドインメニューが表示され、コンテンツ下に広告が表示されます。
「フッター(モバイル用)」は、ブラウザの幅が834px以下の時に表示されるようになっているようです。
そして、スライドインメニューに切り替わるのが「@media screen and (max-width: 1023px) {」ということで1023px以下のようなので
幅が834px~1023px の間でページを見ている人には広告がどこにも出ない???
などという、びみょ~な、そしてほぼどうでもいいようなことに気づいてしまいました!

やたらと広告を入れてしまいました。
儲けようなどと、、、思ってます!
Cocoon Child のバージョンは 1.1.0
(Cocoonバージョン: 2.1.1.4)

